
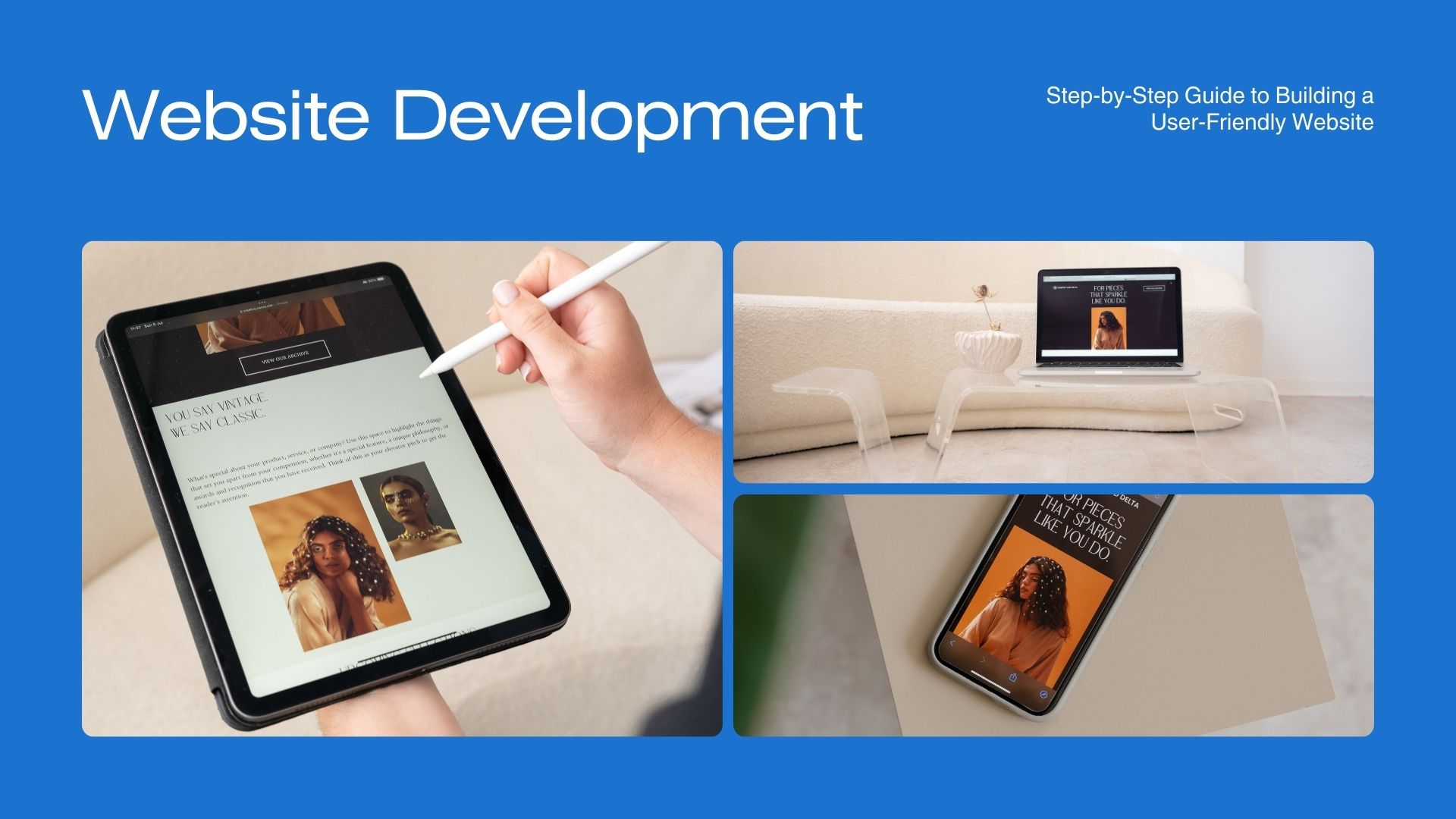
Creating a user-friendly website is the only way a visitor will come back. A good-looking website ensures that it flows well to browse. This guide outlines how to create a usable website whether you are building an entirely new website or trying to improve your existing site.
Step 1: Understand Your Target Audience
The basis of an easily usable website is knowledge about the audience. Know who your target audience is by understanding their demographics, preferences, and pain points to design a website that addresses their needs. Look at the following points:
- Who are they? (Age, profession, interests, etc.)
- What do they expect from your website?
- What problems are they trying to solve?
Step 2: Selecting a Clean and Intuitive Layout
Web design should be simple. A clean layout will allow the user to quickly find what they need. Keep in mind the following tips:
- Use a consistent design throughout the pages.
- White space should be emphasized for easy reading.
- Font and color should be minimal for professionalism.
Step 3: Optimize Navigation
Easy navigation will ensure that visitors don't get frustrated while trying to browse your website. Do the following:
- Have a visible menu.
- Make available a search bar.
- Use breadcrumbs for tracking a user's journey.
Step 4: Make Your Website Mobile Responsive
As more and more users surf via mobile devices, your site needs to be mobile-friendly. Make sure:
- Your site is flexible to changing screen sizes.
- Buttons and links on small screens are easy to click.
- Mobile loading time is optimized.
Step 5: Enhance Website Loading Time
A slow website can actually lose users. Improve website loading time by:
- Compressing images and videos.
- Reducing CSS, JavaScript, and HTML files.
- Enabling browser caching and implementing Content Delivery Networks (CDNs).
Step 6: Writing Captivating and Relevant Content
Content is what usually keeps users interested. Ensure that:
- Your headlines are catchy.
- Information is easy to read and to the point.
- Content is fresh and relevant, as it is updated frequently.
Step 7: Add Call-to-Actions (CTAs)
Lead your visitors to take certain actions by including effective, well-designed CTAs. They should be:
- Visually prominent and easy to notice.
- Action-oriented, such as "Sign Up Now" or "Get Started."
- Strategically placed throughout the website.
Step 8: Make Sure It Is Accessible
Your website must be accessible to everyone. This includes users with disabilities. Here are some best practices to consider:
- Use alt text for images.
- Provide sufficient contrast between text and background colors.
- Use keyboard navigation for users with mobility issues.
Step 9: Integrate Analytics and Feedback
Monitor user behavior to continuously improve your website. Use tools like Google Analytics to track metrics such as:
- Bounce rate and time spent on pages.
- Popular content and navigation paths.
- Conversion rates.
Encourage users to provide feedback through surveys or feedback forms.
Step 10: Test and Iterate
Finally, regularly test your website to identify and fix any issues. Perform:
- Usability testing to observe how users interact with your site.
- A/B testing to optimize design and content elements.
- Regular updates to fix bugs and add new features.
Conclusion
Building a user-friendly website is an ongoing process, which requires a deep understanding of your audience and a commitment to delivering an exceptional user experience. By following these steps, you can create a website that not only attracts visitors but also keeps them coming back. Remember, a happy user is your best brand ambassador!














.png)